Primero de todo hay abrir una pagina en Blogger
1º correo
2º Clave, pasword o contraseña
Esto es normal en todas las paginas web que tengamos.

View Normal

Modo HTML

Add Images

Español
Las imagen al cargarla en el blooger suele estar en dimensiones mínimas darle de nuevo a la imagen con CTRL y Click del ratón.
Las imagen al cargarla en el blooger suele estar en dimensiones mínimas darle de nuevo a la imagen con CTRL y Click del ratón.

Cuando la veamos fuera con sus dimensiones originales pasarle el ratón hasta oscurecerla y luego copiarla.
Volver al blogger y sobre la imagen de tamaño minimo que hemos cargado pegar esta de dimensiones originales.
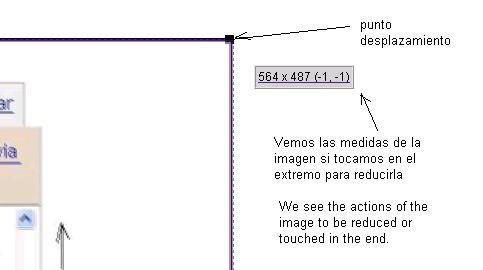
A veces las dimensiones están muy grande y sobresale del margen de la pagina, para ello hay que actuar como sigue.
Darle a la imagen que queramos corregir las dimensiones y le sale a la imagenes en cada esquina un cuadradito, cogerlo con el ratón y ponerlas a las dimensiones que queramos, si no sabemos al menos tocarlas un poco en la esquina, al tocarlo lo que hemos esforzado a la imagen es que tome dos dimensiones que muchas veces no lleva:
A veces las dimensiones están muy grande y sobresale del margen de la pagina, para ello hay que actuar como sigue.
Darle a la imagen que queramos corregir las dimensiones y le sale a la imagenes en cada esquina un cuadradito, cogerlo con el ratón y ponerlas a las dimensiones que queramos, si no sabemos al menos tocarlas un poco en la esquina, al tocarlo lo que hemos esforzado a la imagen es que tome dos dimensiones que muchas veces no lleva:
width y lenght
width: "600px" a "630px" (600 pixeles), es lo correcto en cuanto a lenght dependera de criterio de cada uno pero no afecta grandemente a la pagina, no en cuanto a los margenes.
Ha veces hay que jugar con ambas pues son de dimensiones normalizadas si le quitamos a width por ejemplo 100px debemos hacer lo mismo con lenght 100px y asi vamos jugando hasta que obtengamos las dimensiones que deseemos.
english
The image to load it into the bloog is often in minimum dimensions give back to the image with CTRL and Click the mouse.
When we see beyond their original dimensions pass the mouse to darken and then copy it.
back to bloog and minimum image size that we have loaded paste this original size.
When we see beyond their original dimensions pass the mouse to darken and then copy it.
back to bloog and minimum image size that we have loaded paste this original size.
Sometimes the dimensions are very large and protrudes from the margin of the page, for it must act as follows.
Give the image you want correcting the size and came up with the images in each corner a square, take it with the mouse and make them the size you want, if we do not at least touch a bit to the touch with which we have striven to image is to take two dimensions that often does not carry:
Give the image you want correcting the size and came up with the images in each corner a square, take it with the mouse and make them the size you want, if we do not at least touch a bit to the touch with which we have striven to image is to take two dimensions that often does not carry:
width and lenght
width: "600px" to "630px" (600 pixels), is right in terms of lenght criterion depends on everyone but does not greatly affect the page, not in terms of margins.
You sometimes have to play with both as they are of standard dimensions if we take a 100px width for example we do the same with lenght 100px and so we play until we get the size we want.
If there are errors loading the page or images
You sometimes have to play with both as they are of standard dimensions if we take a 100px width for example we do the same with lenght 100px and so we play until we get the size we want.
If there are errors loading the page or images

español

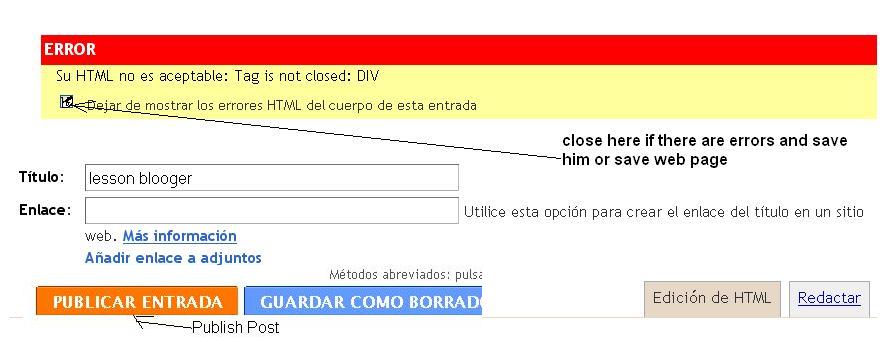
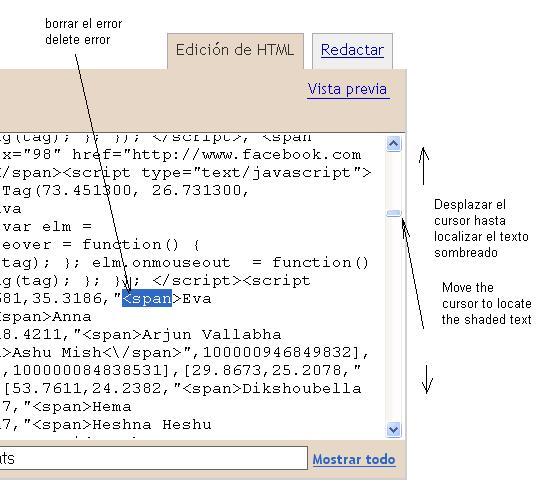
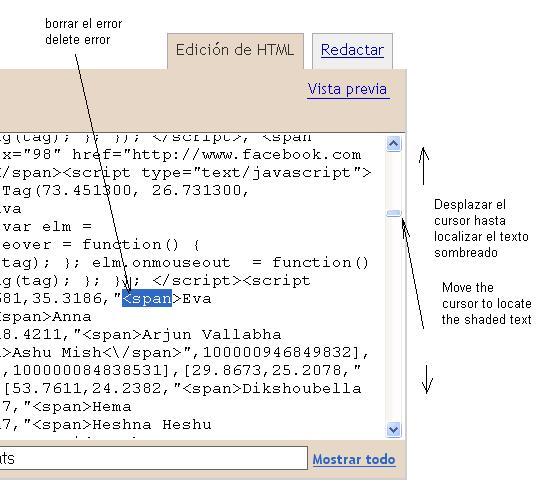
He aquí un error real, está puesto demás.

al desplazar por la pista de desplazamiento vemos que hay algo destacado (pues lo debemos borrar).
Luego volvemos a tratar de Publicar el Escrito. Si sigue habiendo error entonces debemos puntear con el ratón en el cuadrado verde.

english
Sometimes at the end we think that everything is going well. ENTRY AND POST wanting to see that we get a red line and error, and that much we would like the page will not load or is not saved. With the mouse go to the bar delizante of the page and look for something that is in color shading that is the error. I want to remove and store. If you save all is well if it continues and says that there is another error. Then there are two options either give the square where I frame with an arrow, which means save it even with errors, does not matter. He does and that is, if not, we will erase the mistakes that we check off each time you want to save us from error.
Hay veces que al terminar pensamos que todo va bien. Y al querer PUBLICAR ENTRADA vemos que nos sale una linea roja y el error, y que por mucho que queramos la pagina no se carga o no se guarda. Con el ratón vamos a la barra delizante de la pagina y buscamos algo que esté de color sombreado ese es el error. Lo quitamos y volvemos a querer guardarlo. Si se guarda todo está bien si sigue y te dice que hay otro error. Entonces hay dos opciones o bien darle al cuadradito donde yo marco con una flecha, que significa guardalo incluso con errores, da lo mismo. El lo hace y ya está, si no pues vamos borrando los errores que nos vaya marcando a cada vez que queramos guardarlo y nos de error.

He aquí un error real, está puesto demás.

al desplazar por la pista de desplazamiento vemos que hay algo destacado (pues lo debemos borrar).
Luego volvemos a tratar de Publicar el Escrito. Si sigue habiendo error entonces debemos puntear con el ratón en el cuadrado verde.

english
Sometimes at the end we think that everything is going well. ENTRY AND POST wanting to see that we get a red line and error, and that much we would like the page will not load or is not saved. With the mouse go to the bar delizante of the page and look for something that is in color shading that is the error. I want to remove and store. If you save all is well if it continues and says that there is another error. Then there are two options either give the square where I frame with an arrow, which means save it even with errors, does not matter. He does and that is, if not, we will erase the mistakes that we check off each time you want to save us from error.
Program HTML




Estos programas (uno de ellos el que mejor sepamos usar) valen para cambiar el tipo de letra trabajar internamente (html) con el diseño más profundo de la pagina web.
These programs (one of them who know better use) they apply to change the font work internally (html) with the deeper design of the website.
Como utilizar esta TABLA:Código :
á => á
é => é
í => í
ó => ó
ú => ú
JavaScript
Código :
á => áStandard ASCII set, HTML Entity names, ISO 10646,... - may 26
À => À
ä => ä
é => é
è => è
É => É
ê => ê
æ => æ
í => Ã*
ó => ó
Ó => Ó
ö => ö
ú => ú
ü => ü
ñ => ñ
Ñ => Ñ
ç => ç
UTF-8 encoding table and Unicode characters
page with code points U+0000 to U+00FF
http://www.utf8-chartable.de/help/imprint (Hilfe/Impressum)
| Next page (U+0100 ... U+01FF) ⇒ |
| Unicode code point | character | UTF-8 (hex.) | name |
|---|---|---|---|
| U+0000 | | 00 | |
| U+0001 | | 01 | |
| U+0002 | | 02 | |
| U+0003 | | 03 | |
| U+0004 | | 04 | |
| U+0005 | | 05 | |
| U+0006 | | 06 | |
| U+0007 | | 07 | |
| U+0008 | | 08 | |
| U+0009 | | 09 | |
| U+000A | | 0a | |
| U+000B | | 0b | |
| U+000C | | 0c | |
| U+000D | | 0d | |
| U+000E | | 0e | |
| U+000F | | 0f | |
| U+0010 | | 10 | |
| U+0011 | | 11 | |
| U+0012 | | 12 | |
| U+0013 | | 13 | |
| U+0014 | | 14 | |
| U+0015 | | 15 | |
| U+0016 | | 16 | |
| U+0017 | | 17 | |
| U+0018 | | 18 | |
| U+0019 | | 19 | |
| U+001A | | 1a | |
| U+001B | | 1b | |
| U+001C | | 1c | |
| U+001D | | 1d | |
| U+001E | | 1e | |
| U+001F | | 1f | |
| U+0020 | 20 | SPACE | |
| U+0021 | ! | 21 | EXCLAMATION MARK |
| U+0022 | " | 22 | QUOTATION MARK |
| U+0023 | # | 23 | NUMBER SIGN |
| U+0024 | $ | 24 | DOLLAR SIGN |
| U+0025 | % | 25 | PERCENT SIGN |
| U+0026 | & | 26 | AMPERSAND |
| U+0027 | ' | 27 | APOSTROPHE |
| U+0028 | ( | 28 | LEFT PARENTHESIS |
| U+0029 | ) | 29 | RIGHT PARENTHESIS |
| U+002A | * | 2a | ASTERISK |
| U+002B | + | 2b | PLUS SIGN |
| U+002C | , | 2c | COMMA |
| U+002D | - | 2d | HYPHEN-MINUS |
| U+002E | . | 2e | FULL STOP |
| U+002F | / | 2f | SOLIDUS |
| U+0030 | 0 | 30 | DIGIT ZERO |
| U+0031 | 1 | 31 | DIGIT ONE |
| U+0032 | 2 | 32 | DIGIT TWO |
| U+0033 | 3 | 33 | DIGIT THREE |
| U+0034 | 4 | 34 | DIGIT FOUR |
| U+0035 | 5 | 35 | DIGIT FIVE |
| U+0036 | 6 | 36 | DIGIT SIX |
| U+0037 | 7 | 37 | DIGIT SEVEN |
| U+0038 | 8 | 38 | DIGIT EIGHT |
| U+0039 | 9 | 39 | DIGIT NINE |
| U+003A | : | 3a | COLON |
| U+003B | ; | 3b | SEMICOLON |
| U+003C | 3c | LESS-THAN SIGN | |
| U+003D | = | 3d | EQUALS SIGN |
| U+003E | > | 3e | GREATER-THAN SIGN |
| U+003F | ? | 3f | QUESTION MARK |
| U+0040 | @ | 40 | COMMERCIAL AT |
| U+0041 | A | 41 | LATIN CAPITAL LETTER A |
| U+0042 | B | 42 | LATIN CAPITAL LETTER B |
| U+0043 | C | 43 | LATIN CAPITAL LETTER C |
| U+0044 | D | 44 | LATIN CAPITAL LETTER D |
| U+0045 | E | 45 | LATIN CAPITAL LETTER E |
| U+0046 | F | 46 | LATIN CAPITAL LETTER F |
| U+0047 | G | 47 | LATIN CAPITAL LETTER G |
| U+0048 | H | 48 | LATIN CAPITAL LETTER H |
| U+0049 | I | 49 | LATIN CAPITAL LETTER I |
| U+004A | J | 4a | LATIN CAPITAL LETTER J |
| U+004B | K | 4b | LATIN CAPITAL LETTER K |
| U+004C | L | 4c | LATIN CAPITAL LETTER L |
| U+004D | M | 4d | LATIN CAPITAL LETTER M |
| U+004E | N | 4e | LATIN CAPITAL LETTER N |
| U+004F | O | 4f | LATIN CAPITAL LETTER O |
| U+0050 | P | 50 | LATIN CAPITAL LETTER P |
| U+0051 | Q | 51 | LATIN CAPITAL LETTER Q |
| U+0052 | R | 52 | LATIN CAPITAL LETTER R |
| U+0053 | S | 53 | LATIN CAPITAL LETTER S |
| U+0054 | T | 54 | LATIN CAPITAL LETTER T |
| U+0055 | U | 55 | LATIN CAPITAL LETTER U |
| U+0056 | V | 56 | LATIN CAPITAL LETTER V |
| U+0057 | W | 57 | LATIN CAPITAL LETTER W |
| U+0058 | X | 58 | LATIN CAPITAL LETTER X |
| U+0059 | Y | 59 | LATIN CAPITAL LETTER Y |
| U+005A | Z | 5a | LATIN CAPITAL LETTER Z |
| U+005B | [ | 5b | LEFT SQUARE BRACKET |
| U+005C | \ | 5c | REVERSE SOLIDUS |
| U+005D | ] | 5d | RIGHT SQUARE BRACKET |
| U+005E | ^ | 5e | CIRCUMFLEX ACCENT |
| U+005F | _ | 5f | LOW LINE |
| U+0060 | ` | 60 | GRAVE ACCENT |
| U+0061 | a | 61 | LATIN SMALL LETTER A |
| U+0062 | b | 62 | LATIN SMALL LETTER B |
| U+0063 | c | 63 | LATIN SMALL LETTER C |
| U+0064 | d | 64 | LATIN SMALL LETTER D |
| U+0065 | e | 65 | LATIN SMALL LETTER E |
| U+0066 | f | 66 | LATIN SMALL LETTER F |
| U+0067 | g | 67 | LATIN SMALL LETTER G |
| U+0068 | h | 68 | LATIN SMALL LETTER H |
| U+0069 | i | 69 | LATIN SMALL LETTER I |
| U+006A | j | 6a | LATIN SMALL LETTER J |
| U+006B | k | 6b | LATIN SMALL LETTER K |
| U+006C | l | 6c | LATIN SMALL LETTER L |
| U+006D | m | 6d | LATIN SMALL LETTER M |
| U+006E | n | 6e | LATIN SMALL LETTER N |
| U+006F | o | 6f | LATIN SMALL LETTER O |
| U+0070 | p | 70 | LATIN SMALL LETTER P |
| U+0071 | q | 71 | LATIN SMALL LETTER Q |
| U+0072 | r | 72 | LATIN SMALL LETTER R |
| U+0073 | s | 73 | LATIN SMALL LETTER S |
| U+0074 | t | 74 | LATIN SMALL LETTER T |
| U+0075 | u | 75 | LATIN SMALL LETTER U |
| U+0076 | v | 76 | LATIN SMALL LETTER V |
| U+0077 | w | 77 | LATIN SMALL LETTER W |
| U+0078 | x | 78 | LATIN SMALL LETTER X |
| U+0079 | y | 79 | LATIN SMALL LETTER Y |
| U+007A | z | 7a | LATIN SMALL LETTER Z |
| U+007B | { | 7b | LEFT CURLY BRACKET |
| U+007C | | | 7c | VERTICAL LINE |
| U+007D | } | 7d | RIGHT CURLY BRACKET |
| U+007E | ~ | 7e | TILDE |
| U+007F | | 7f | |
| U+0080 | | c2 80 | |
| U+0081 | | c2 81 | |
| U+0082 | | c2 82 | |
| U+0083 | | c2 83 | |
| U+0084 | | c2 84 | |
| U+0085 | | c2 85 | |
| U+0086 | | c2 86 | |
| U+0087 | | c2 87 | |
| U+0088 | | c2 88 | |
| U+0089 | | c2 89 | |
| U+008A | | c2 8a | |
| U+008B | | c2 8b | |
| U+008C | | c2 8c | |
| U+008D | | c2 8d | |
| U+008E | | c2 8e | |
| U+008F | | c2 8f | |
| U+0090 | | c2 90 | |
| U+0091 | | c2 91 | |
| U+0092 | | c2 92 | |
| U+0093 | | c2 93 | |
| U+0094 | | c2 94 | |
| U+0095 | | c2 95 | |
| U+0096 | | c2 96 | |
| U+0097 | | c2 97 | |
| U+0098 | | c2 98 | |
| U+0099 | | c2 99 | |
| U+009A | | c2 9a | |
| U+009B | | c2 9b | |
| U+009C | | c2 9c | |
| U+009D | | c2 9d | |
| U+009E | | c2 9e | |
| U+009F | | c2 9f | |
| U+00A0 | | c2 a0 | NO-BREAK SPACE |
| U+00A1 | ¡ | c2 a1 | INVERTED EXCLAMATION MARK |
| U+00A2 | ¢ | c2 a2 | CENT SIGN |
| U+00A3 | £ | c2 a3 | POUND SIGN |
| U+00A4 | ¤ | c2 a4 | CURRENCY SIGN |
| U+00A5 | ¥ | c2 a5 | YEN SIGN |
| U+00A6 | ¦ | c2 a6 | BROKEN BAR |
| U+00A7 | § | c2 a7 | SECTION SIGN |
| U+00A8 | ¨ | c2 a8 | DIAERESIS |
| U+00A9 | © | c2 a9 | COPYRIGHT SIGN |
| U+00AA | ª | c2 aa | FEMININE ORDINAL INDICATOR |
| U+00AB | « | c2 ab | LEFT-POINTING DOUBLE ANGLE QUOTATION MARK |
| U+00AC | ¬ | c2 ac | NOT SIGN |
| U+00AD | | c2 ad | SOFT HYPHEN |
| U+00AE | ® | c2 ae | REGISTERED SIGN |
| U+00AF | ¯ | c2 af | MACRON |
| U+00B0 | ° | c2 b0 | DEGREE SIGN |
| U+00B1 | ± | c2 b1 | PLUS-MINUS SIGN |
| U+00B2 | ² | c2 b2 | SUPERSCRIPT TWO |
| U+00B3 | ³ | c2 b3 | SUPERSCRIPT THREE |
| U+00B4 | ´ | c2 b4 | ACUTE ACCENT |
| U+00B5 | µ | c2 b5 | MICRO SIGN |
| U+00B6 | ¶ | c2 b6 | PILCROW SIGN |
| U+00B7 | · | c2 b7 | MIDDLE DOT |
| U+00B8 | ¸ | c2 b8 | CEDILLA |
| U+00B9 | ¹ | c2 b9 | SUPERSCRIPT ONE |
| U+00BA | º | c2 ba | MASCULINE ORDINAL INDICATOR |
| U+00BB | » | c2 bb | RIGHT-POINTING DOUBLE ANGLE QUOTATION MARK |
| U+00BC | ¼ | c2 bc | VULGAR FRACTION ONE QUARTER |
| U+00BD | ½ | c2 bd | VULGAR FRACTION ONE HALF |
| U+00BE | ¾ | c2 be | VULGAR FRACTION THREE QUARTERS |
| U+00BF | ¿ | c2 bf | INVERTED QUESTION MARK |
| U+00C0 | À | c3 80 | LATIN CAPITAL LETTER A WITH GRAVE |
| U+00C1 | Á | c3 81 | LATIN CAPITAL LETTER A WITH ACUTE |
| U+00C2 | Â | c3 82 | LATIN CAPITAL LETTER A WITH CIRCUMFLEX |
| U+00C3 | Ã | c3 83 | LATIN CAPITAL LETTER A WITH TILDE |
| U+00C4 | Ä | c3 84 | LATIN CAPITAL LETTER A WITH DIAERESIS |
| U+00C5 | Å | c3 85 | LATIN CAPITAL LETTER A WITH RING ABOVE |
| U+00C6 | Æ | c3 86 | LATIN CAPITAL LETTER AE |
| U+00C7 | Ç | c3 87 | LATIN CAPITAL LETTER C WITH CEDILLA |
| U+00C8 | È | c3 88 | LATIN CAPITAL LETTER E WITH GRAVE |
| U+00C9 | É | c3 89 | LATIN CAPITAL LETTER E WITH ACUTE |
| U+00CA | Ê | c3 8a | LATIN CAPITAL LETTER E WITH CIRCUMFLEX |
| U+00CB | Ë | c3 8b | LATIN CAPITAL LETTER E WITH DIAERESIS |
| U+00CC | Ì | c3 8c | LATIN CAPITAL LETTER I WITH GRAVE |
| U+00CD | Í | c3 8d | LATIN CAPITAL LETTER I WITH ACUTE |
| U+00CE | Î | c3 8e | LATIN CAPITAL LETTER I WITH CIRCUMFLEX |
| U+00CF | Ï | c3 8f | LATIN CAPITAL LETTER I WITH DIAERESIS |
| U+00D0 | Ð | c3 90 | LATIN CAPITAL LETTER ETH |
| U+00D1 | Ñ | c3 91 | LATIN CAPITAL LETTER N WITH TILDE |
| U+00D2 | Ò | c3 92 | LATIN CAPITAL LETTER O WITH GRAVE |
| U+00D3 | Ó | c3 93 | LATIN CAPITAL LETTER O WITH ACUTE |
| U+00D4 | Ô | c3 94 | LATIN CAPITAL LETTER O WITH CIRCUMFLEX |
| U+00D5 | Õ | c3 95 | LATIN CAPITAL LETTER O WITH TILDE |
| U+00D6 | Ö | c3 96 | LATIN CAPITAL LETTER O WITH DIAERESIS |
| U+00D7 | × | c3 97 | MULTIPLICATION SIGN |
| U+00D8 | Ø | c3 98 | LATIN CAPITAL LETTER O WITH STROKE |
| U+00D9 | Ù | c3 99 | LATIN CAPITAL LETTER U WITH GRAVE |
| U+00DA | Ú | c3 9a | LATIN CAPITAL LETTER U WITH ACUTE |
| U+00DB | Û | c3 9b | LATIN CAPITAL LETTER U WITH CIRCUMFLEX |
| U+00DC | Ü | c3 9c | LATIN CAPITAL LETTER U WITH DIAERESIS |
| U+00DD | Ý | c3 9d | LATIN CAPITAL LETTER Y WITH ACUTE |
| U+00DE | Þ | c3 9e | LATIN CAPITAL LETTER THORN |
| U+00DF | ß | c3 9f | LATIN SMALL LETTER SHARP S |
| U+00E0 | à | c3 a0 | LATIN SMALL LETTER A WITH GRAVE |
| U+00E1 | á | c3 a1 | LATIN SMALL LETTER A WITH ACUTE |
| U+00E2 | â | c3 a2 | LATIN SMALL LETTER A WITH CIRCUMFLEX |
| U+00E3 | ã | c3 a3 | LATIN SMALL LETTER A WITH TILDE |
| U+00E4 | ä | c3 a4 | LATIN SMALL LETTER A WITH DIAERESIS |
| U+00E5 | å | c3 a5 | LATIN SMALL LETTER A WITH RING ABOVE |
| U+00E6 | æ | c3 a6 | LATIN SMALL LETTER AE |
| U+00E7 | ç | c3 a7 | LATIN SMALL LETTER C WITH CEDILLA |
| U+00E8 | è | c3 a8 | LATIN SMALL LETTER E WITH GRAVE |
| U+00E9 | é | c3 a9 | LATIN SMALL LETTER E WITH ACUTE |
| U+00EA | ê | c3 aa | LATIN SMALL LETTER E WITH CIRCUMFLEX |
| U+00EB | ë | c3 ab | LATIN SMALL LETTER E WITH DIAERESIS |
| U+00EC | ì | c3 ac | LATIN SMALL LETTER I WITH GRAVE |
| U+00ED | í | c3 ad | LATIN SMALL LETTER I WITH ACUTE |
| U+00EE | î | c3 ae | LATIN SMALL LETTER I WITH CIRCUMFLEX |
| U+00EF | ï | c3 af | LATIN SMALL LETTER I WITH DIAERESIS |
| U+00F0 | ð | c3 b0 | LATIN SMALL LETTER ETH |
| U+00F1 | ñ | c3 b1 | LATIN SMALL LETTER N WITH TILDE |
| U+00F2 | ò | c3 b2 | LATIN SMALL LETTER O WITH GRAVE |
| U+00F3 | ó | c3 b3 | LATIN SMALL LETTER O WITH ACUTE |
| U+00F4 | ô | c3 b4 | LATIN SMALL LETTER O WITH CIRCUMFLEX |
| U+00F5 | õ | c3 b5 | LATIN SMALL LETTER O WITH TILDE |
| U+00F6 | ö | c3 b6 | LATIN SMALL LETTER O WITH DIAERESIS |
| U+00F7 | ÷ | c3 b7 | DIVISION SIGN |
| U+00F8 | ø | c3 b8 | LATIN SMALL LETTER O WITH STROKE |
| U+00F9 | ù | c3 b9 | LATIN SMALL LETTER U WITH GRAVE |
| U+00FA | ú | c3 ba | LATIN SMALL LETTER U WITH ACUTE |
| U+00FB | û | c3 bb | LATIN SMALL LETTER U WITH CIRCUMFLEX |
| U+00FC | ü | c3 bc | LATIN SMALL LETTER U WITH DIAERESIS |
| U+00FD | ý | c3 bd | LATIN SMALL LETTER Y WITH ACUTE |
| U+00FE | þ | c3 be | LATIN SMALL LETTER THORN |
| U+00FF | ÿ | c3 bf | LATIN SMALL LETTER Y WITH DIAERESIS |
Ejemplo: Los Caracteres extraños en cada uno de los idiomas tenemos que poner uno a uno pero con sus códigos:
En HTML
Apofis (mitología)

Aquí podemos ver las letras n con punto arriba y u con la rayita arriba y la a con la rayita arriba he utilizado la fuente Balaram,
Le digo,
1º h3, significando pon el texto a un grosor y medida que valga la medida de h3 (recordemos que solo hay 7 medidas en la h, h1, h2, h3, h4, h5, h6, h7), luego con estilo que salga negrita la letra, con el color rojo=204, verde= 204, azul=255, si miraís aquí vereis las medidas: COLORES, que es el color lila claro. Luego hemos elegido la familia de fuente Balaram podiamos elegir cualquiera que acepte los carácteres sánscrito. Como Souv2 o Tamal u otra.
Luego hemo puesto los valores de la tabla para los caracteres especiales:
ä = .C3A4 = ä
ü = .C3BC = ü
ì = .C3AC = ì
que corresponden a la letra real de Balaram : ä ü ì
Ahora bien recordemos que los vínculos en informática al menos de momento no aceptan el espacio en blanco por lo que hay que junta o unir todas las palabras con el símbolo " _".
Contenido
Nota: Vemos que ( es 28 pero hay que ponerlo con un punto (dot) delante del código 28 sería así, .28 antes se solía usar así: %28 ahora se coloca un punto .28, o .29, o el codigo con un punto delante. Así la i con acento, (í) sería .C3AD, a veces algunos la escriben así: .C3.AD u así, %C3%AD o así, %C3AD. Estos son ejemplos. Vemos en el Contenido el resultado.

Para facilitar la extructuración del html es mejor pensar que solo existen bloques: Color, Alineación, Familias de Fuentes; Medida de la Fuente, Negrita, Cursiva, Normal, etc. He intercambiar los bloques:
span se usa para grosor de fuentes, familia de fuentes, color, etc. Tambien para que no sea muy larga la cadena de comandos se suele dividir en dos o tres o cuatro comandos. Por ejemplo, este que lleva color, family, align; y medida, se divide en dos:

Kåñëa y Rädhäräëé
div se suele usar para justificar o alineamiento de muchos parrafos.
Esto de abajo son ejemplos de cómo nos encontramos los carácteres especiales y de cómo el ordenador lo interpreta y algunas soluciones encontradas por expertos.
Open count in GOOGLE DOC (for working in HTML)

Con el email y un password puedes ya abrir una cuenta de Google DOC con lo que podras trabajar en Html o en Normal.
With email and a password can now open a DOC Google Account so you can work in HTML or Normal.
Es un procesador de texto que vale para almacenar documentos gratuitos en Internet, y además puedes corregirlos y verlos en Html y corregirlo también por aquí.
It is a word processor that applies to store documents on the Internet free, and you can correct them and view them in html and also correct here.

Open one Document en DOC the Google. Y Copy and Paste

After EDITAR and Editar in Html y lo vemos así: Los de arriba es igual a lo de Abajo:

One Link is this:
li.../li es poner listado los hipervinculos uno a uno. ( hyperlinks is to list the one to one)
luego el hipervínculo siempre es open <, a, luego viene siempre href; luego el signo igual (=), luego entre comillas la dirección URL de la pagina del LINK, cerramos comillas y cerramos >, a continuación ponemos la Frase que queramos que se vea y luego cerramos el hipervinculo con <"/"a> y ya está.
then the hyperlink is always open
JavaScript
Código :
á => á
À => À
ä => ä
é => é
è => è
É => É
ê => ê
æ => æ
í => Ã*
ó => ó
Ó => Ó
ö => ö
ú => ú
ü => ü
ñ => ñ
Ñ => Ñ
ç => ç
function espanol($texto) //REPARA CUALQUIER TEXTO A UTF-8
{
$texto = htmlentities($texto , ENT_QUOTES); //No permite codigo HTML
$texto = str_replace("\r","
",$texto); //Asignar codigo espacios
$texto = utf8_encode($texto); //ENCODE A UTF-8
$texto = iconv("ISO-8859-1" , "UTF-8", $texto); // Convierte ISO-8859-1 UTF-8
return $texto;
}
trabajando con utf-8 me cree mi propia funcion para reparar los textos
hasta el momento me esta funcuionando re bien para imprimir texto en php
saludo!!!!
Por: shiizpa-blog
Para estandarizar JavaScript con una correcta codificación es necesario que el encabezado html (meta) especifique el formato UTF-8, el archivo JavaScript este codificado en formato UTF-8 y no es necesario colocar caracteres raros (codificados) solo hazlo de forma natural.
el único problema de esto es que los POST no se codifican correctamente y los envía como latin1 (ISO-8859-1) aunque uno configure el browser a UTF-8 y apache a UTF-8 y la base de datos a UTF-8
la única solución aparente es haciendo la codificación antes de pasarlo a SQL o mediante SQL
a mi parecer es mejor hacerlo antes de SQL en codigo PHP u otro scripting ya que asi no limitamos nuestro software a ocupar una base de datos UTF-8, sino que será multicodificación, solo basta definir una variable de entorno que especifique la codificación a usar por el sistema de base de datos y una función que permita esta conversión previa antes de enviar la consulta SQL.
Por: rdcklinux-blog
http://zequez.com.ar/charmap/
Página PRINCIPAL
OBRAS y AUTORES CLÁSICOS
Agradecimientos
Cuadro General
Disculpen las Molestias
| Conceptos Hinduistas (1428)SC |
|---|
Category:Hindu (mythology) (3256)SC | Category:Hindu mythology (3270)SC | Categoría:Mitología hindú (3288)SC (indice) | Categoría:Mitología hindú (videos) (3289)SC | Conceptos Hinduista (A - G) SK y SC (videos) (3294)SC Aa-Anc · Aga - Ahy · Ai - Akshay · Akshe - Amshum · Ana - Ancie · Ang - Asvayu · Ata - Az · Baa-Baz · Be-Bhak · Bhal-Bu · C · Daa-Daz · De · Dha-Dry · Du-Dy · E · F · Gaa-Gayu · Ge-Gy · Ha-He · Hi-Hy · I · J · K · Ka - Kam · Kan - Khatu · Ki - Ko · Kr - Ku · L · M · N · O · P · R · S · Saa-San · Sap-Shy · Si-Sy · Ta - Te · U · V · Ve-Vy · Y · Z |
| Conceptos Hinduistas (2919)SK | (2592)SK |
|---|
Aa-Ag · Ah-Am · Ana-Anc · And-Anu · Ap-Ar · As-Ax · Ay-Az · Baa-Baq · Bar-Baz · Be-Bhak · Bhal-Bhy · Bo-Bu · Bra · Brh-Bry · Bu-Bz · Caa-Caq · Car-Cay · Ce-Cha · Che-Chi · Cho-Chu · Ci-Cn · Co-Cy · Daa-Dan · Dar-Day · De · Dha-Dny · Do-Dy · Ea-Eo · Ep-Ez · Faa-Fy · Gaa-Gaq · Gar-Gaz · Ge-Gn · Go · Gra-Gy · Haa-Haq · Har-Haz · He-Hindk · Hindu-Histo · Ho-Hy · Ia-Iq · Ir-Is · It-Iy · Jaa-Jaq · Jar-Jay · Je-Jn · Jo-Jy · Kaa-Kaq · Kar-Kaz · Ke-Kh · Ko · Kr · Ku - Kz · Laa-Laq · Lar-Lay · Le-Ln · Lo-Ly · Maa-Mag · Mah · Mai-Maj · Mak-Maq · Mar-Maz · Mb-Mn · Mo-Mz · Naa-Naq · Nar-Naz · Nb-Nn · No-Nz · Oa-Oz · Paa-Paq · Par-Paz · Pe-Ph · Po-Py · Raa-Raq · Rar-Raz · Re-Rn · Ro-Ry · Saa-Sam · San-Sar · Sas-Sg · Sha-Shy · Sia-Sil · Sim-Sn · So - Sq · Sr - St · Su-Sz · Taa-Taq · Tar-Tay · Te-Tn · To-Ty · Ua-Uq · Ur-Us · Vaa-Vaq · Var-Vaz · Ve · Vi-Vn · Vo-Vy · Waa-Wi · Wo-Wy · Yaa-Yav · Ye-Yiy · Yo-Yu · Zaa-Zy |
Sri Garga-Samhita | Oraciones Selectas al Señor Supremo | Devotees Vaishnavas | Dandavat pranams - All glories to Srila Prabhupada | Hari Katha | Santos Católicos | El Antiguo Egipto I | Archivo Cervantes | Sivananda Yoga | Neale Donald Walsch | SWAMIS




No hay comentarios:
Publicar un comentario